The Alteryx comment tool helps to add annotations/information or images to the workflow. We can use this Alteryx comment tool to explain the workflow or the actions we are performing. You can find this one under the Documentation and Favorites tab.
Alteryx Comment Tool Example
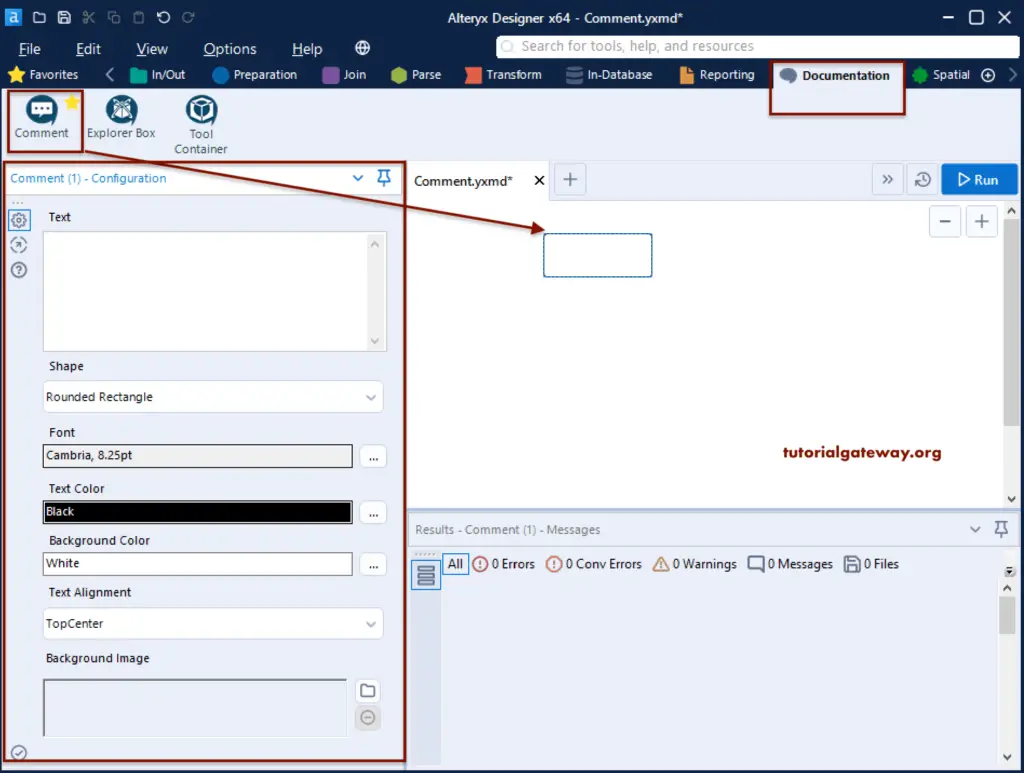
Please navigate to the Documentation tab, and add the Comment tool to the workflow.

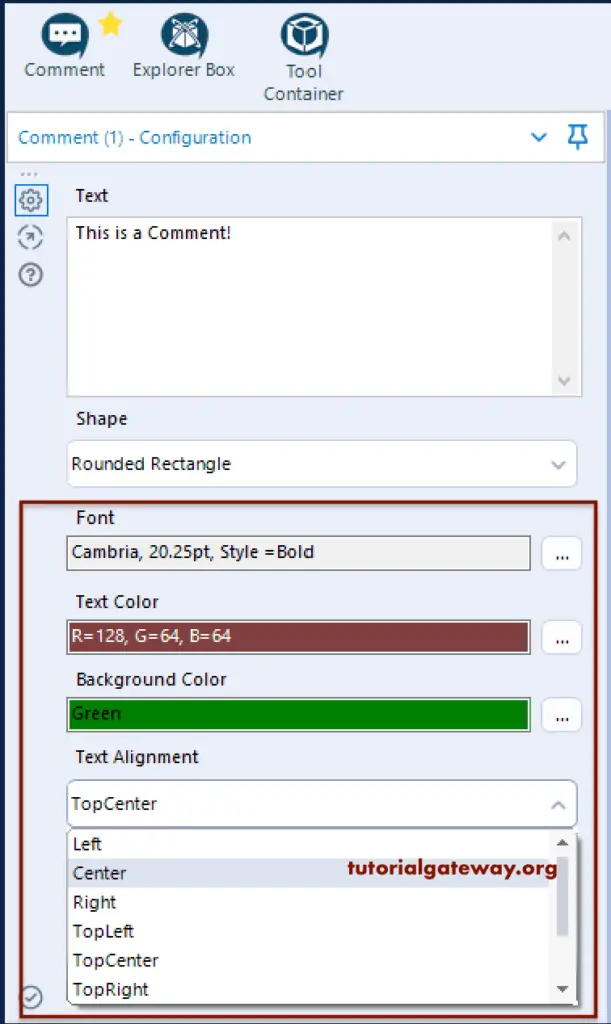
Within the Comment Configuration section, you can add the text, font style, format, color, background image, etc.

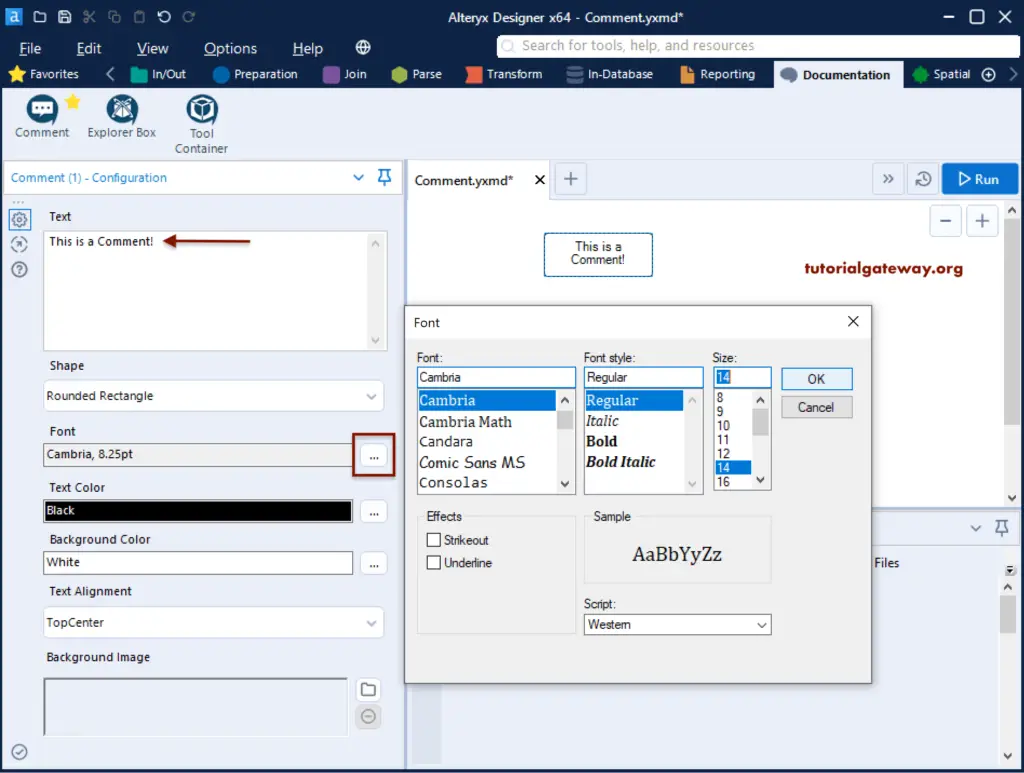
First, we added a sample message as text. Then, we changed the Font to Cambria, the style to Bold, and Font-Size to 20.

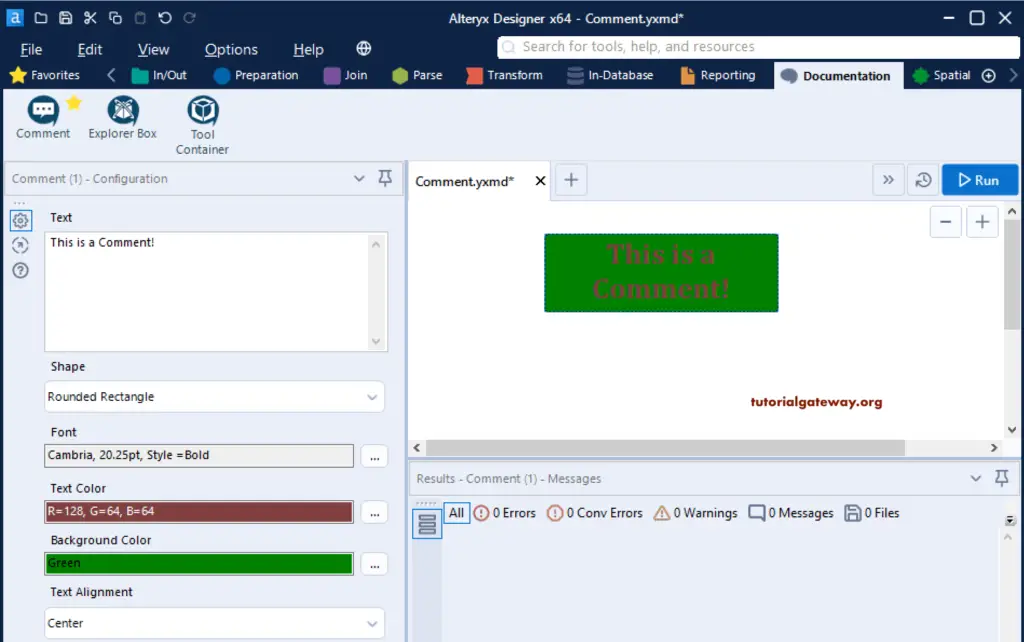
Next, we changed the text color, background color, and text alignment to the center.

From the below Alteryx Comment image, you can see the preview.

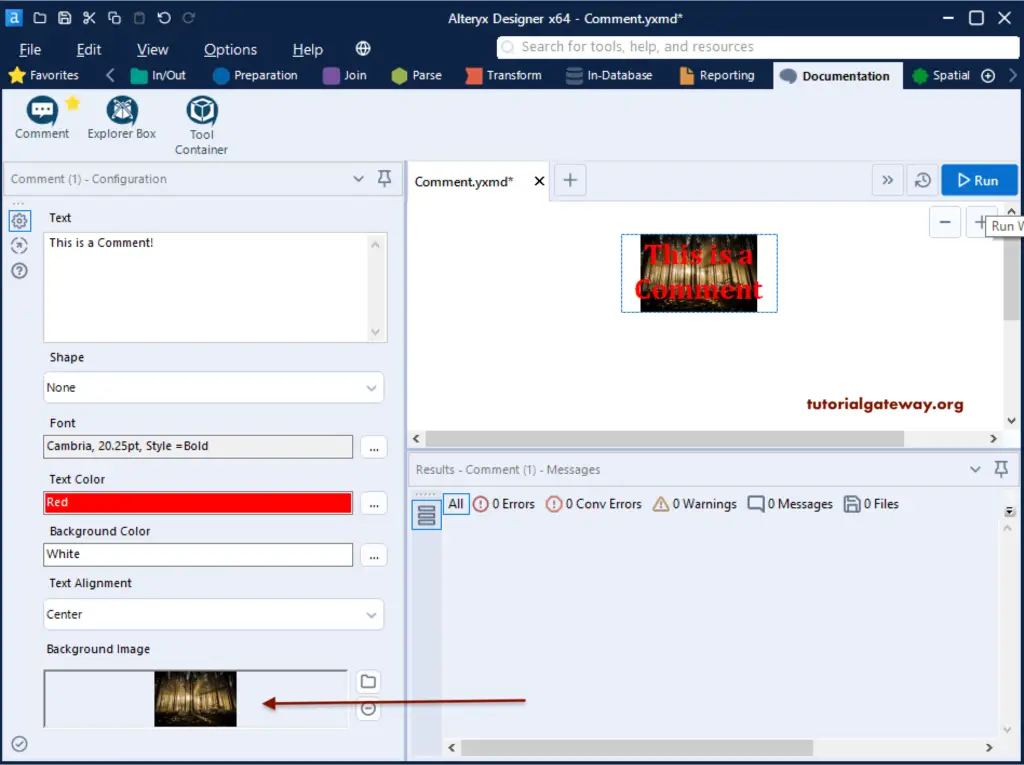
Here, we added the Background Image.

Meaningful Example
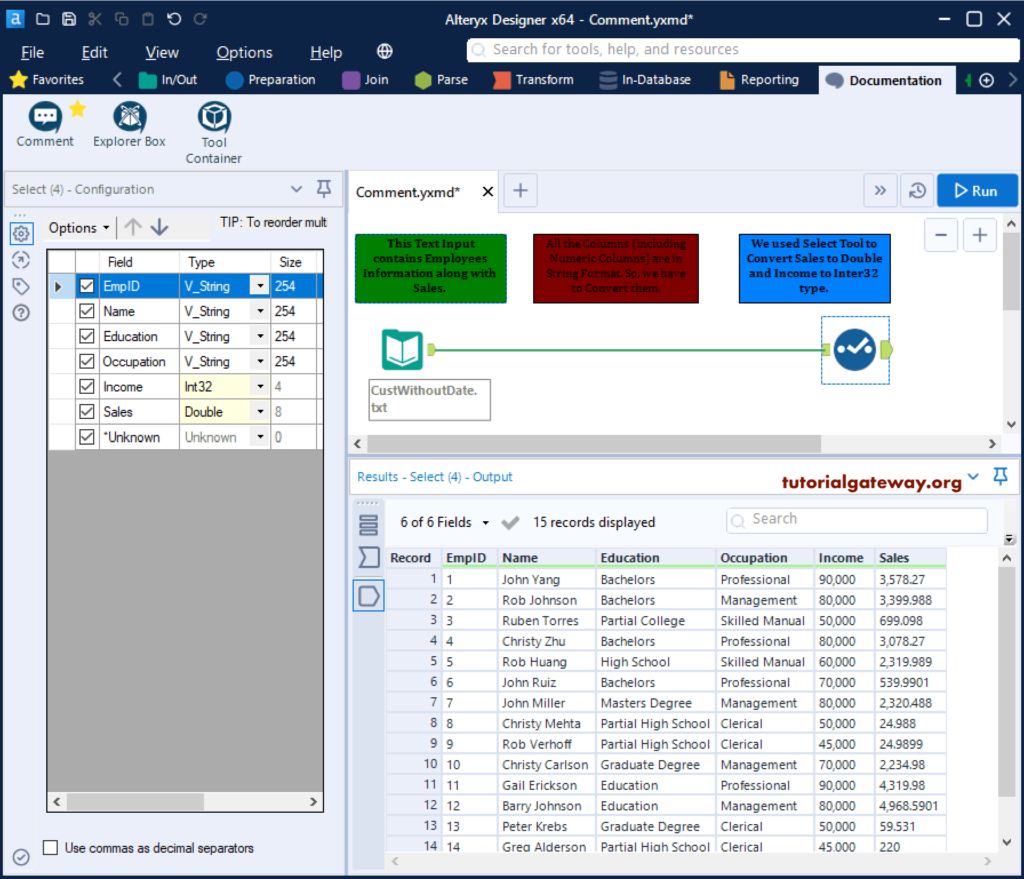
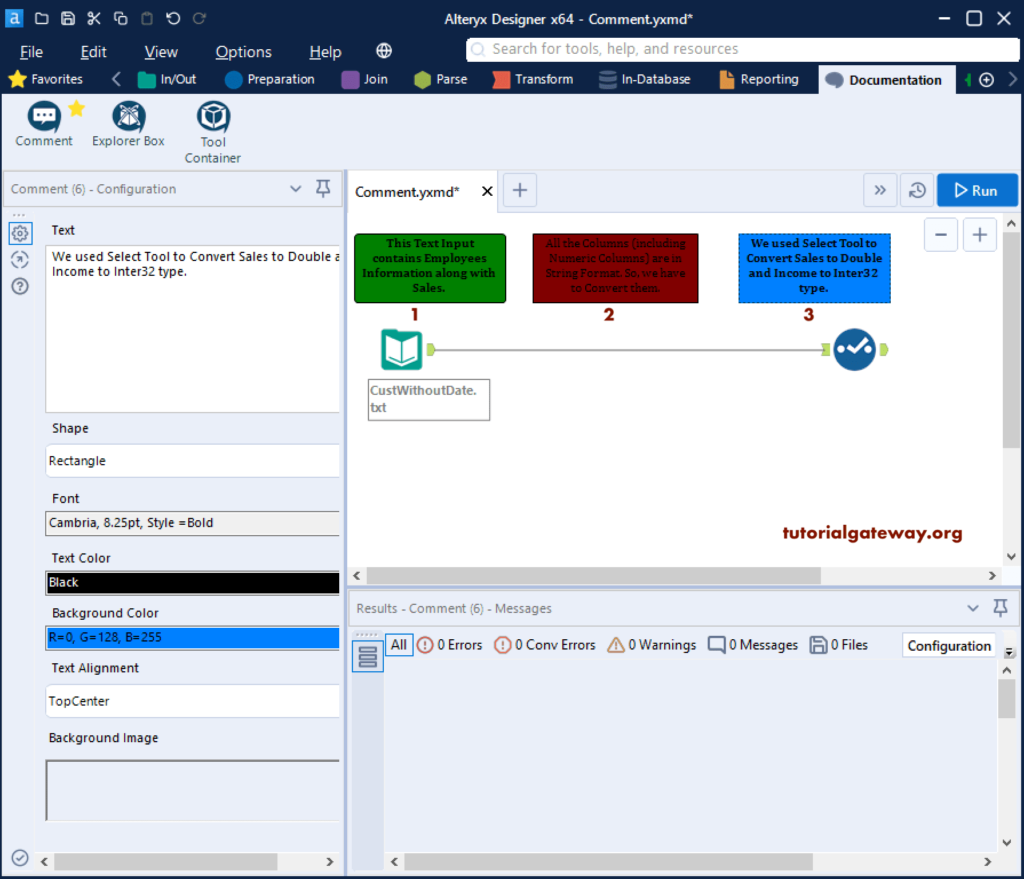
First, we added the text input and converted a few string columns to numeric using the Select tool.
Next, we added three Alteryx Comment tools to explain the workflow.
- This Text Input contains Employee’s Information along with Sales.
- All the Columns (including Numeric Columns) are in String Format. So, we have to Convert them.
- We used Select Tool to Convert Sales to Double and Income to Inter32 type.

Let me run this workflow to see the result.